Master website design: basics to pro. Tips on planning, UX, responsive design, coding for a stunning site launch. Unlock your website’s potential!
Websites have become an essential part of business and communication in the modern digital world. An effective website design allows you to establish your brand online, market products and services, provide helpful information to visitors, build communities and relationships, and much more. That’s why website design skills are more valued today than ever before.
This comprehensive guide will provide key insights and strategies for your own website design, from initial planning through to launch and beyond. Whether you’re a total beginner or looking to bring your existing site up to pro standards, you’ll find practical tips to create a high-impact website tailored to your unique needs and goals.

We’ll start with the basics like choosing a domain name and web host to build the infrastructure for your online presence. Then we’ll explore proven design principles, user experience best practices, and optimization techniques to help your website stand out. Along the way, you’ll get a primer on essential web platforms, tools and skills that will take you from learning HTML and CSS to becoming a confident website designer.
A call to action section
A Call to action section made with Neve Custom LayoutsBy the end, you’ll have the knowledge foundation to plan, build, refine and maintain a custom website at a professional level. Our aim is to equip you with the core competencies needed for website design excellence so your site effectively engages your audience. Let’s begin!
Planning Your Website
Before diving into the design and development of your website, it’s important to spend time planning it out. Proper planning will ensure your website is designed to meet your goals and serve your target audience. Here are some key steps to plan your website (Website Design):
Define Goals and Target Audience

- What is the purpose of your website? Is it an online store, portfolio, blog, etc? Clearly define your goals.
- Who is your target audience? Understand their demographics, interests, pain points and motivations.
- Define what you want users to do on your site, such as make a purchase, sign up for a newsletter, etc.
Choose Website Type/Functionality

- Your website type should match your goals. An ecommerce site will have different functionality than a business website.
- Determine key features and functionality needed. An online store needs a shopping cart system, while a blog needs commenting ability.
- Decide if you’ll need user accounts, membership areas, forums, etc.
Create a Sitemap

- Structure your website into logical sections and pages based on goals and topics.
- Create a sitemap visualizing the site structure. This will evolve as you create content.
- Plan primary pages like Home, About, Contact, etc. Also include key landing pages.
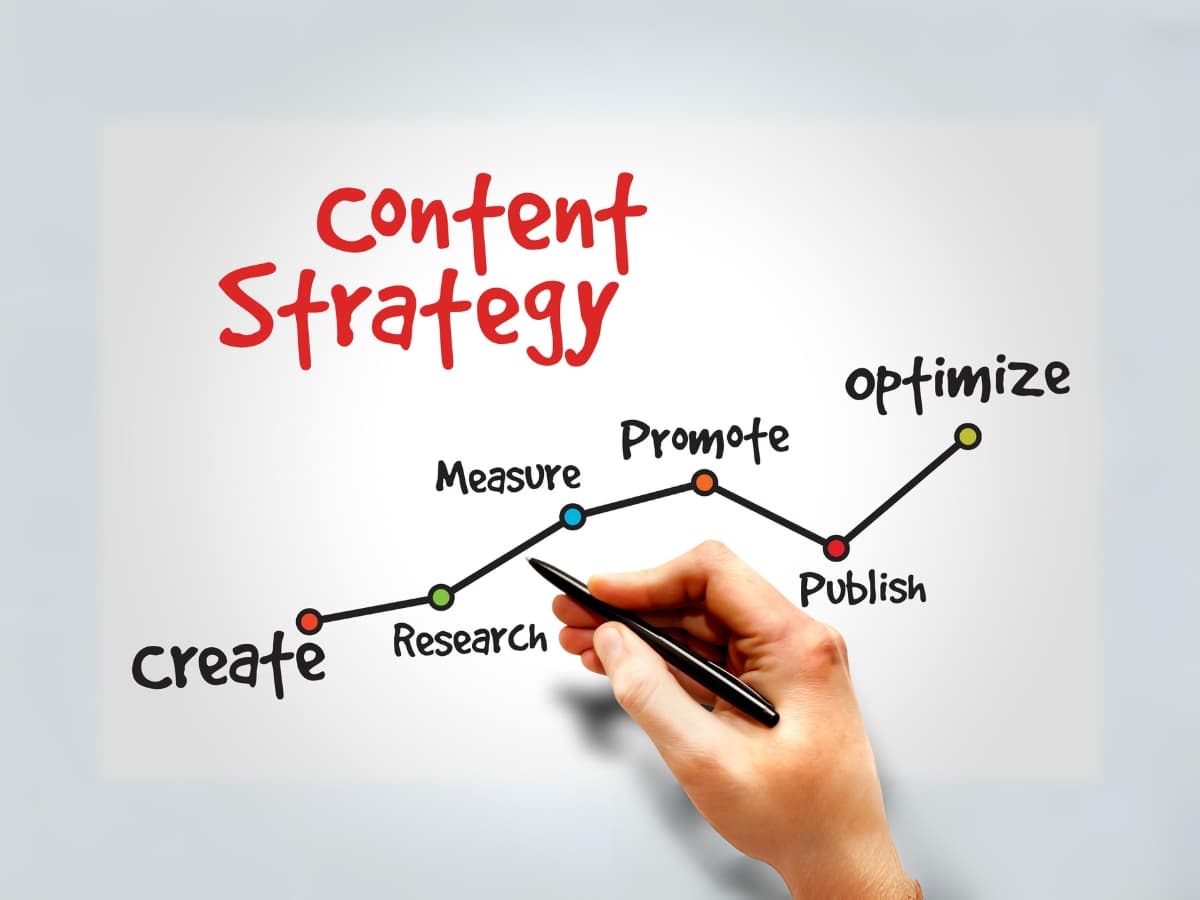
Decide on Content Strategy

- What types of content will you create? Blog posts, videos, podcasts, resources, etc.
- Develop an editorial calendar for creating and publishing content.
- Plan important pages and calls-to-action to lead visitors through the customer journey.
- Determine if user-generated content like comments or reviews are needed.
Properly planning your website will set you up for success before you ever start designing it. Dedicate time to clarify your goals, analyze your audience, map out site structure, and develop a smart content strategy. This upfront work will pay off tremendously.
Choosing a Domain Name
Your domain name is one of the most important decisions when creating a website(Website Design). It will be part of your brand and identity, so you want to choose wisely. Here are some tips for choosing the best domain name:
- Brainstorm keywords that are relevant to your business, brand or website topic. Make a list of possible domain names using those keywords.
- Check domain name availability by searching sites like GoDaddy, Hostinger or Namecheap. Make sure your preferred domain name is available before getting too attached to it.
- Consider the TLD extension, like .com, .net or .org. .com is the most common and recognizable. Use an extension that fits your business type and goals.
- Avoid trademark infringement or legal issues. Do research to ensure your domain name doesn’t use trademarked terms or phrases without permission.
- Keep it short, simple and easy to remember. Avoid odd spellings or made up words if possible.
- Check how it looks for spelling errors or unwanted meanings. Consider alternate spellings.
- See how the name looks in search engines and if other competing sites already use it.Aim for a unique, brandable domain name.



With some brainstorming and research, you can find an available domain name that establishes your brand and helps drive website traffic. The ideal domain name is short, memorable, descriptive, and hasn’t already been claimed by another site.
Selecting a Web Host
Choosing the right web host is crucial for your website’s performance and security. There are two main types of hosting to consider:

Shared Hosting
With shared hosting, your website shares server resources like RAM, bandwidth, and storage with other sites hosted on the same server. It’s the most affordable option but comes with some downsides:
- Resources are limited and shared, so your site’s performance can be impacted by other sites’ activity. During traffic spikes, your site may load slowly or even go down.
- There’s less control and flexibility over server configuration. You have to rely on predetermined setups by the hosting company.
- There’s a higher security risk since resources are shared with unknown third parties. If another site is compromised, yours could be as well.
However, shared hosting works well for new or small websites that don’t need massive resources yet. It’s a good way to get online with minimal upfront investment.
Dedicated Hosting
With dedicated hosting, the server’s resources are fully allocated to just your site. No resources are shared with other sites:
- You get consistent, guaranteed performance and resources just for your site. No activity from other sites will impact yours.
- You have full control over the server and can customize it to your needs. You can optimize the configuration for your site’s specific requirements.
- There’s better security since it’s a single-tenant server. There’s no risk from activity on other sites hosted on the same server.
Dedicated hosting is ideal for medium to large websites with significant traffic or resource demands. It provides higher performance, flexibility, and security. The downside is it’s more expensive than shared hosting.
When selecting a host, think about your site’s bandwidth and storage needs. A photography portfolio or ecommerce site will need more resources than a simple blog. Check reviews on uptime and reliability. Look for hosts with multiple data centers and robust infrastructure to maximize uptime.
Security is also key – examine what security features are offered, like firewalls, backups, and SSL certificates. Avoid hosts with a history of breaches or attacks.
With the right host, your site will have the hosting foundation it needs to thrive. Evaluate your needs, resources, and growth plans when choosing shared vs dedicated hosting.
Website Platforms
The platform you choose for your website will depend on your goals, budget, and technical abilities. The main options are:
WordPress

WordPress is the most popular CMS (content management system) used for websites and website design.
Pros:
- Open source and free to use
- Highly customizable with themes and plugins
- Scales well for small to large websites
- Large community support and resources
Cons:
- Requires more technical skill to setup and manage
- Potential security vulnerabilities if not updated
- Limited built-in features compared to paid platforms
Best for bloggers, developers, and advanced users who want total control over their site.
Squarespace

Squarespace is an all-in-one hosted platform for websites, blogs and online stores.
Pros:
- Intuitive drag and drop editor
- Professional design templates
- Built-in ecommerce functionality
- Good for beginners with no coding skills
Cons:
- Limited customizability compared to WordPress
- Higher monthly costs at higher tiers
- Some features require premium plans
Best for small businesses, artists, photographers and anyone seeking an easy content management system.
Wix

Wix is a freemium website builder known for its drag and drop editor.
Pros:
- Easy visual editor with 10,000+ templates
- Free basic plan available
- Built-in SEO and marketing tools
- Great for business sites or online stores
Cons:
- Apps and advanced features require paid plans
- Some design limitations compared to WordPress
- Ads may be displayed on free sites
Best for entrepreneurs, startups, and small businesses wanting a simple DIY website builder.
Custom Code

Building a website from scratch using custom code gives you total design flexibility and control.
Pros:
- Complete creative freedom
- Fully customizable features
- Improved site speed and SEO
- No recurring platform fees
Cons:
- Requires strong technical/coding skills
- More time intensive for development
- Need to handle all maintenance and security
Best for large corporate websites, complex web apps, or developers managing all aspects of a site.
Overall, choosing a website builder platform like WordPress or Squarespace is best for most small business owners, artists, and bloggers. Those with larger budgets, specialized needs, or coding skills may benefit from a custom developed site. Prioritize finding a platform that aligns with your goals, abilities, and resources.
Design Principles
A website’s design encompasses its visual elements like color, typography, and layout. Design principles are best practices that help create an intuitive, aesthetically-pleasing, and effective user experience. When designing your website, keep these key principles in mind:
Visual Hierarchy
Establish a clear visual hierarchy to guide users’ attention and make it easy to scan and navigate your site. Use contrast, size, color, spacing, and other elements to differentiate headings, body text, buttons, etc. Draw attention to the most important content.
White Space
White space, or empty space around elements, makes a design look cleaner and easier to parse. It prevents your site from feeling cluttered. Use generous white space between sections and around key content.
Consistency
Maintain consistency across your site in areas like colors, fonts, logo placement, navigation style, etc. This strengthens your brand identity and makes your site intuitive to use.
Mobile-Friendly, Responsive Design
With mobile internet usage outpacing desktop usage, having a mobile-friendly, responsive site is essential. Use a flexible layout and test that your site displays and functions well on all devices.
By following key design principles, you can create a website that effectively engages users, strengthens your brand, and makes content easy to find and consume. Paying attention to visual hierarchy, white space, consistency, and mobile-responsiveness will take your site’s design to the next level.
Navigation and UI
A website’s navigation menu and user interface are crucial to guiding visitors and facilitating usability. An effective navigation system allows users to easily find the content they need, while strong calls-to-action guide them towards taking your desired actions.
When planning your navigation menu, ensure the structure is intuitive and categories are clear. Include descriptive menu labels and structure pages in a logical hierarchy. Offer breadcrumb trails on interior pages to show location. Have a search function to aid navigation.
Place your primary calls-to-action in clear sightlines and repeat them across pages for continuity. Make CTAs visually standout with color, size and placement. Use action-driven language like “Download now” or “Start free trial”.
In terms of page layout and visual flow, use white space and clean alignments to ease scanning. Ensure content follows a natural path down the page. Break up long sections of text with subtitles, lists and images. Use consistent branded fonts, colors and graphic elements.
Test your site’s navigation and flows across devices to identify any usability issues. Refine based on user feedback and analytics to optimize. Aiming for intuitive, seamless experiences will make your site accessible to all.
Optimizing Content
Optimizing your website’s content for the web is crucial for engaging visitors and improving SEO. Follow these best practices:
Write for the Web
- Use clear, concise language. Avoid complex sentences and industry jargon.
- Break content into short paragraphs with ample white space. Blocks of text are hard to read online.
- Use active voice and avoid passive constructions. Active voice has more impact.
- Write in second person (you, your) to speak directly to the reader.
Format Content for Scanning
Website visitors don’t read word-for-word. Use formatting to make your content easy to scan:
- Break content into short sections with descriptive headers (like this!).
- Use bullet points and numbered lists for key takeaways.
- Bold important keywords and phrases.
- Include relevant images, charts, or videos to illustrate concepts.
Formatting content for the web boosts engagement and retention. Help visitors quickly find what they need!
Performance and SEO
As with any website project, performance and search engine optimization (SEO) are critical factors that can determine the success of your website. While design and content are also important, if your website is slow, difficult to navigate, or cannot be indexed by search engines, it will be challenging to attract visitors organically.
Some key performance and SEO factors to consider for your website include:
Page Speed Optimization
- Optimize images – Compress and resize images to reduce file size. Use image formats like WebP when possible.
- Minify CSS, JavaScript, and HTML – Remove unnecessary spaces, comments and formatting to reduce file sizes.
- Enable caching – Store static assets like CSS, JS and images in the browser cache to avoid re-downloading.
- Reduce server response times – Upgrade hosting plan or use a CDN to distribute assets globally.
- Lazy load images and videos – Load only images/videos in the user’s current viewport.
- Eliminate render-blocking resources – Prioritize loading CSS before JavaScript files. Deferred non-critical JS.
On-Page SEO Best Practices
- Include target keywords in headings, meta descriptions, image alt text, and content where relevant. Don’t over-optimize.
- Ensure website and page titles accurately reflect the topic and include keywords where appropriate.
- Use descriptive and keyword-rich URLs (e.g. example.com/services/web-design)
- Optimize page load speed as noted above. Faster sites rank better.
- Use structured data markup to help search engines understand page content.
- Create unique meta descriptions for each page. Accurately summarize page content.
- Publish new, useful content regularly to give search engines fresh material to index.
By focusing on core web performance and on-page SEO factors, you can help boost your website’s visibility in search engines like Google and create a positive user experience.
Launching and Maintaining Your Website
Once your website is built, it’s time to launch it and keep it maintained. Here are some key steps for a successful launch and continued upkeep of your site:
Testing and Quality Assurance
Thoroughly test your entire website before launch. Check all pages, links, forms, and functionality. Ask others to review and provide feedback. Use automated site crawlers to catch errors. Verify mobile responsiveness on all devices. Confirm site security and speed meet recommendations. Fix any issues discovered during testing.
Launch Checklist
- Inform web host support of pending launch.
- Enable SSL certificate.
- Switch DNS settings to go live.
- Set up redirect for old domain if migrating.
- Enable caching plugins/settings.
- Turn on CDN.
- Activate analytics tracking.
- Create social media accounts/pages.
- Announce launch through channels.
- Monitor closely after launch.
Setting Up Analytics
Install Google Analytics or other analytics software. Track key metrics like traffic volume, source, conversions, behavior flow. Set up goal/event tracking for key actions. Segment data for insights. Create reports and set alerts. Use data to optimize website performance.

Regular Website Maintenance
- Review analytics regularly and optimize where needed.
- Keep all software and plugins updated.
- Renew domain name and SSL certificate.
- Back up website files and database.
- Watch for broken links, errors, or other issues.
- Create and publish fresh content regularly.
- Stay on top of latest web design trends and best practices.
- Reassess website goals and performance quarterly.
In conclusion, mastering website design is essential in today’s digital age, where online presence is paramount for businesses and individuals alike. From choosing the right domain name to selecting a reliable web host, planning your website meticulously lays the groundwork for success. By understanding your goals and target audience, and implementing effective design principles, you can create a website that not only looks visually appealing but also functions seamlessly, guiding users to their desired destinations with intuitive navigation and user-friendly interfaces.
Furthermore, optimizing content for the website design and ensuring high performance and SEO readiness are crucial for attracting and retaining visitors. By following best practices in content formatting, page speed optimization, and on-page SEO, you can enhance your website’s visibility and engagement, driving organic traffic and conversions. Additionally, launching and maintaining your website requires thorough testing, regular updates, and continuous monitoring to ensure its ongoing success for website design.
In essence, website design is a multifaceted endeavor that encompasses strategic planning, creative execution, and diligent maintenance. By incorporating the insights and strategies outlined in this comprehensive guide, you can build and maintain a professional-grade website that effectively communicates your brand, engages your audience, and achieves your online objectives. So, dive into the world of website design with confidence, armed with the knowledge and skills to create impactful digital experiences that leave a lasting impression.